Kewirus Learning Management System - Initial UI Concept (2019)
Kewirus is a learning management system (web-based) that brings together anyone who wants to study business, with professional practitioners in their fields.
There are concerns related to people in remote areas who don't have access to good resources that can enhance their business. And if there are any, the resources sometimes will be in English, and not many of them can understand it.
The founder comes up with a solution: a learning management system website that can connect professional practitioners with people who want to develop their business.
The problem is, on his team, there is still no designer who can translate his idea (wireframe in PowerPoint) into something that can be understood by the developer. So, the developer executes his idea directly into a code without any proper design of the website. As a result, there are many not-needed components, unimportant information, inconsistent design all over the website.
Besides that, the founder needs to present the website idea as fast as possible to some investors. That's why he needs me to create the prototype because the production time is faster than developing it into a website.
To tackle that problem, I was recruited as a UI/UX Designer. I have some responsibilities to translate the founder's idea into a wireframe, and then convert it into a high fidelity design until a prototype that can be presented to the investor and easily understood by the developer. Once the prototype ready, I deliver it to the founder and developer team. The role is like being a bridge between the founder, and the developer.
As the project still in the early stage, I tried to finish the design as fast as possible. And because the founder already told me to clean the mess on the current website, I already got what I need to do.
The founder and I held some calls to discuss the idea. At the end of the call, I summarize the discussion and confirm it with him, to make sure that we are on the same page.
I tried to understand every difficulty faced by the developer team in the previous development. And yes, their biggest difficulty is there is no proper design that they can use as guidance to develop the website. In this step, I also asked about the technology and framework they used on the website. To make sure that every design I created later can be developed by them.
Once I got the idea for each website screen, I create a wireframe using my sketchbook. This process helped me a lot to translate the idea into something more real.
With the wireframe for every screen finished, I start creating the high fidelity design and prototype based on it, on the Adobe XD. Trust me, if you create the wireframe first, your job to create the high fidelity design will be easier.
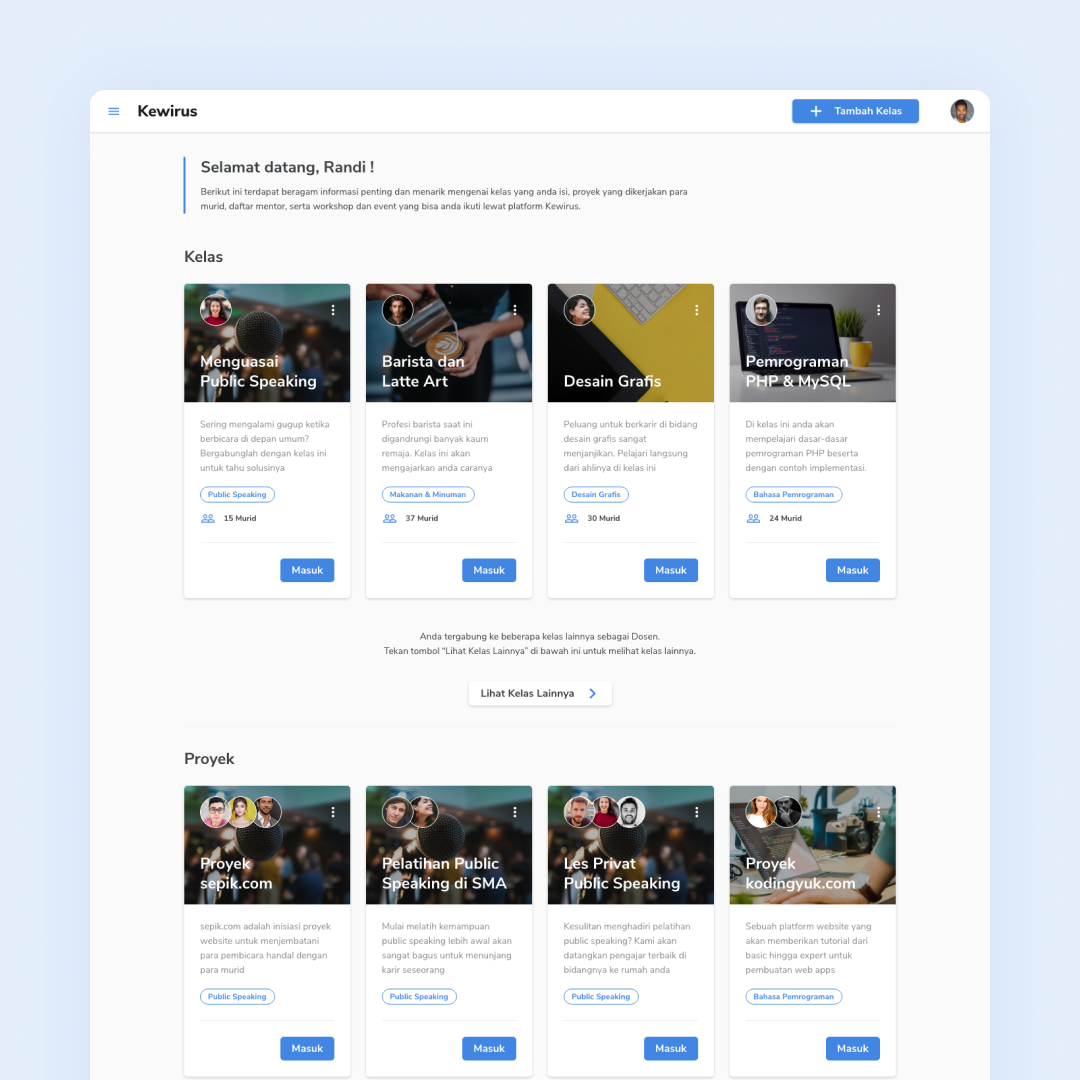
Prototype finished along with the high fidelity design for each screen and delivered to the founder, so it can be presented to the investor.
Thank God, after the prototype was presented, the idea got approval. And the development phase started. I delivered the design and prototype to the developer using the Zeplin application. It will convert all of my design from Adobe XD into CSS code that will be needed by the developer.
During the development phase, I always coordinate with the developer to make sure there is no misunderstanding about the design and they can build the website properly. We used Trello for task management and Slack for the communication channel. This step will be run until all of the screens are developed.
The problem of the previous development can be solved. The founder has a prototype to be presented to the investor, which ended very well with approval from them. Also, the developer now has guidance to do their work, since the design already explained what they need to do on the code and have better coordination with all of the team members.
The biggest challenge on this project is, all of the team members worked as a part-timer with different work hour. It means, some moments usually made us have difficult coordination because of that. We tried to solve this challenge, by holding a weekly meeting to tackle all the problems we faced in the previous weeks and come with a solution. Even if needed, we can arrange a direct call to solve the urgent issue.
But unfortunately, after that good part of the earlier project journey, the next phase of the project is not that good. In the next phase, when the founder got another investment, the project needs to be pivoted. And the initial idea needs to be revamped. What I can learn from this project is, I should be ready with every possibility and can adapt to the situation and decision. And during the project, always give the best because we never know what will happen next. At least, during that time we already give our best.